

Pick the crop tool and enter a 1:1 (Square) ratio.įor more convenience, make sure the Snap tool is enabled (you can find it under View > Snap). To simplify the process, be sure to save this guide layout as a preset to have it ready for a future purpose. To create a 3:3 grid, enter 3 under the Columns Number and 3 under the Rows Number.

To create a 3:2 grid, enter 3 under the Columns Number and 2 under the Rows Number. This creates six perfect squares. To create a 3:1 grid, enter 3 under the Columns Number and 1 under the Rows Number. This creates three perfect squares.

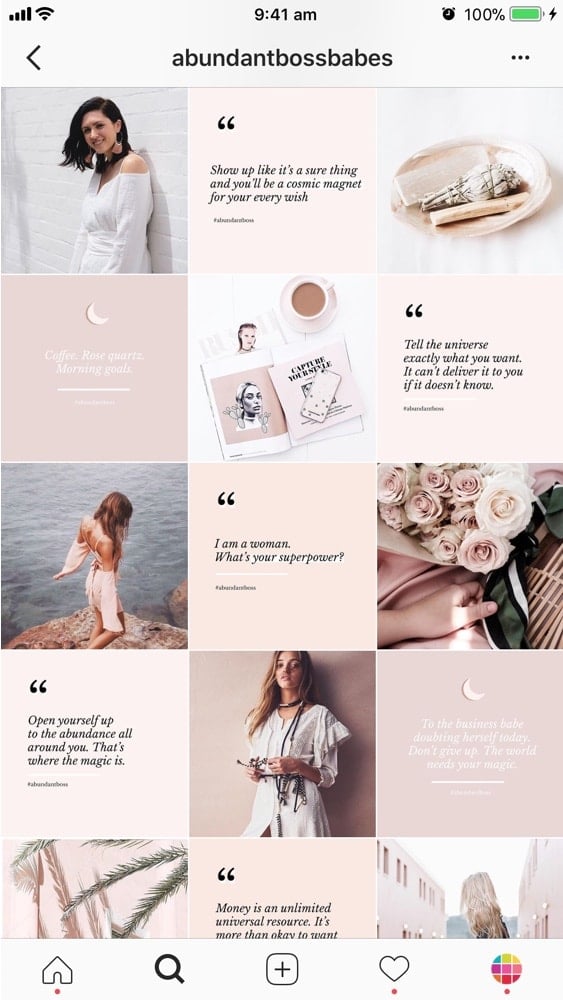
Get rid of all the Margins values (if there are any) and fill only the Columns and Rows numbers. Go to Photoshop‘s View menu and click on New Guide Layout … I suggest picking a height that is equal to or less than four in order to make your image entirely visible without having to scroll your feed. Tip: The grid can’t be larger than three pictures - this is Instagram’s maximum width. A three-row high grid (which creates a huge square) is 3:3. This will allow you to precisely place a guide.Ī single-row grid on Instagram - which means one picture high by three pictures wide - is a 3:1 ratio. The first step is to resize perfectly your photo. Ever wonder how people were making an Instagram grid photo piece on Instagram? Using Photoshop, you can create 1×3, 2×3, 3×3 and other multiple format layouts.


 0 kommentar(er)
0 kommentar(er)
